चलिए हम ये मान लेते हैं कि आपने अपना browser icon बना लिया है। लेकिन आपको ये जानना भी जरूरी है कि favicon change करने कि जरूरत क्या है? Blogspot का default favicon तो है ही। फिर खुद का लगाने की क्या जरूरत है? तो भाई, जरूरत है। आइए विस्तार से बताते हैं।
अनुक्रम
Website favicon change क्यों करें:
आप खुद सोचिए।
- Facebook, Twitter, YouTube, Instagram, इन सभी बड़ी बड़ी websites ने icon का इस्तेमाल क्यों किया है?
- आप अपने फोन में apps के नाम पढ़कर पहचानते हैं या उनके icon को देखकर पहचानते हैं?
- Browser के bookmark और history में, website name देखकर पहचानते हैं या उसका icon देखकर?
इन सभी सवालों का जवाब “Favicon” है। क्यूंकि browser ico सिर्फ एक छोटी सी image नहीं होती। बल्कि आपके वेबसाइट का चेहरा होता है। हमारे blog की एक अपनी पहचान बनें। इसके लिए बहुत जरुरी है कि आप उसमें unique favicon set करे। और ये भी जरूरी है कि वो icon लंबे समय तक blog में लगा रहने दें। तभी उसकी पहचान बनेगी। ये तो हो गई महत्व की बात। जो आप समझ चुके हैं। अब बताते हैं favicon add कैसे करे? दोस्तों, blogspot में icon लगाने के दो तरीके हैं। एक simple है, दूसरा favicon html code से add करने का है। तो आइए, दोनों बारी बारी से सीखते हैं।
- Blogger, Subscribe to: Post (Atom) Post comments: (Atom) कैसे remove करे।
- Powered by blogger कैसे हटाए।
blogger favicon kaise change kare:
ये बहुत आसान तरीका है। लेकिन अगर आप phone se bogging करते हैं। तो आप phone से favicon change कैसे करें वाला post पढ़िए।
सबसे पहले blogger dashboard में जाइए। फिर Layout, फिर Edit पर click करें।
अब एक new window खुलेगी। इसमें Choose file में click कर के, आप अपना generate किया हुआ favicon select कीजिये। Upload हो जाने के बाद, save कर दीजिए।
अब आपका favicon change हो चुका है। अब बस Save arrangements में click कर क़, save कर दीजिए। Browser में icon show होने में थोड़ा time लगता है। इसलिए घबराए नहीं।
How to add favicon html code:
अब हम दूसरा तरीका बता रहे है। इसमें हमें अपने theme में Favicon HTML code add करना होता। मेरे ख्याल से ये तरीका ज्यादा अच्छा है। क्यूंकि इसमें हमें image को favicon में generate करने की जरूरत नहीं पड़ती। Image की size (px) चाहे जो हो। बस उसकी kb size, 100 से कम होनी चाहिए। अगर image size, 100 kb से कम है। तो आप उसे favicon बना सकते हैं। और इससे icon quality भी सही रहती है। सबसे पहले तो new post में जाकर image upload कीजिए। उसके बाद HTML पर click करके image URL कॉपी कर लीजिए।
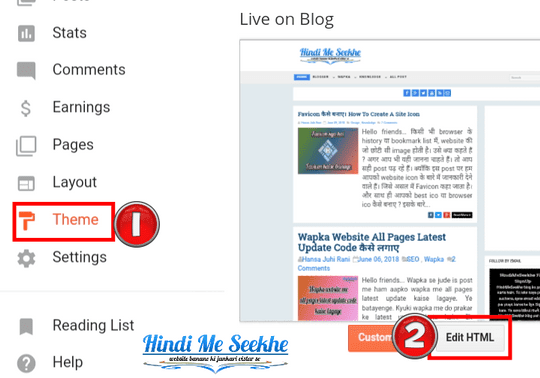
अब Theme select कीजिये। फिर Edit HTML में जाइए।
अब आप template में ]]></b:skin> code search कीजिये। और उसी के नीचे, ये 👇 html icon code paste कर दीजिए। (Phone से edit कैसे करे)
your_image_url.png के जगह अपने browser ico URL से replace कर दीजिए। उसके बाद ऊपर Save template पर click कर दीजिए। ये तरीका भी पूरा हुआ।
URL address bar में या bookmark में, change website icon show होने में वक्त लग सकता है। 10 minut तक इंतजार करे।
- Blogger से pencil और wrench icon कैसे hide करे।
- Blogger website में header logo कैसे set करे। Full guide.
तो दोस्तों… blog icon change करना जितना जरूरी है, उतना ही आसान है। और इससे हमारे website को फायदा ही फायदा है। तो post कैसा लगा? Comment में जरूर बताएं। और Hindi Me Seekhe blog को subscribe जरूर करे।

nice information
Thank you so much.
Adsense सहायता चाहिये क्या आप मेरा Help कर सकते हैं ? थोड़ी मेरा Adsense Approval नहीं हो रहा साथ ही मेरा Application Reject हो जाता है पिछले 5 महीनों से परेशान हूँ ।
एक बार आप Visit कीजिये http://www.techmygautam.in
AdSense approval ke fresh and clean content hona chahiye. Dusra blog ka design bhi clear hona chahiye.
Apke post clean nahi hai. Post paragraphs me likha kijiye.
Kuchh useless widget bhi apne laga rakhe hain. About Author widget lagaya hi nahi hai. Jab header me apne pages link de hi diye hain. To footer me pages widget kyu kar rahe hai? Apna templaTe bahut purana hai.
Aaj ke time ka template use kijiye.
Design clean rakhiye.
Useless widget mat use kijiye.
Last, adsense reason bhi batata hai disapproval dene ke liye. So reason ko samajhiye aur use fix kijiye.