Blogspot से powered by blogger remove करने के 3 तरीके हैं।
- Remove powered by blogger from Attribution1.
- Remove powered by blogger from CSS.
- Remove powered by blogger from add CSS code in template.
और इस post में हम तीनों तरीके को विस्तार से बताएंगे। आपको जो तरीका आसान लगे। वो अपना लीजिए।
अगर आप blogpost.com use कर रहे हैं ? और इसी domain पर AdSense approve कराना चाहते हैं ? तो powered by blogger को मत हटाइए। इसे हो सकता है कि आपका AdSense approve ना हो। लेकिन अगर आप custome domain इस्तेमाल करते हैं। तब कोई समस्या नहीं है।
अनुक्रम
1. Remove powered bye blogger from attribution:
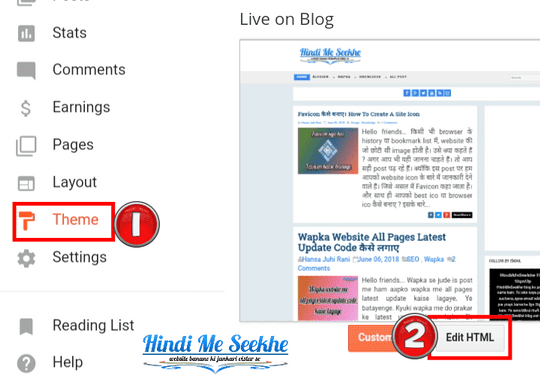
अपने blogger dashboard में जाए।
अब theme में जाए फिर edit HTML में click करे।
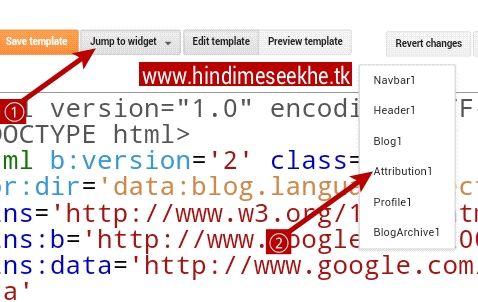
अब jump to widget में click करे। फिर Attribution1 में click करे।
अब आपको ऐसा कोड दिखेग। आपको बस ‘loced= ‘true‘ की जगह ‘loced=’false‘ लिख देना है।
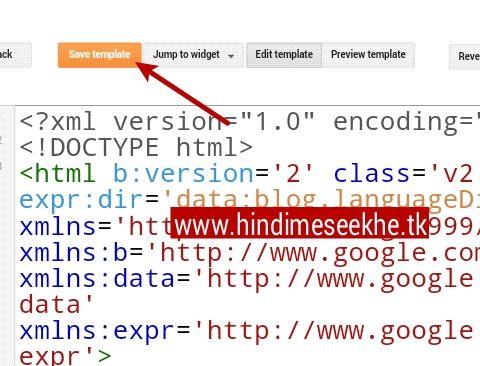
HTML edit करने के बाद, save template पर click कर दें।
अब आप blog के layout में जाइए। वहां नीचे आपको Attribution widget मिलेगा। उसके edit पर click कीजिए।
अब powered by blogger widget को remove कर दीजिए।
इसे भी पढ़े:
2. Hide powered bye blogger from CSS:
दूसरे तरीके में आपको Theme (template) » Customize में जाना है।
अब आप Advance » Add CSS में करे। फिर इस box में ये 👇 code paste कर दे।
फिर Apply Blog में click कर दीजिए।
3. Remove powered by blogger from add css code in template:
- पहले theme में जाए।
- edit HTML में जाए।
- फिर ]]></b:skin> code search कीजिए।
- अब इस 👇 code को copy कीजिए।
#Attribution1{display:none;}
- और ठीक ]]></b:skin> के ऊपर paste कर दीजिए।
- अब theme, save कर दीजिए।









top information
It's not working when use sora or other platform themes
Pahli baat agar aap custom domain use nahi kar rahe hain to powered by blogger mat hataiye.
Dusri baat kuchh templates me automatic power by blogger hide rahata hai.
Tisari baat ki CSS code kafi fail nahi hota. Aap CSS trick try kijiye. Jarur hide ho jayega.
Nice blog great information.
Thank You