Hello friends… pichhale post me hamne aapko Blog Pages Kaise Banaye, Uski Puri jankari di thi. Jisme, About Us, Privacy Policy, Disclaimer Page ke bare me vistar se bataya tha, bas Contact Us Page rah gaya tha. Kyunki is page me kuchh likhna nahi hota, balki contact karne ke liye ek form banana padta hai. To is post me ham apko Blogger Ka Contact Us Page (Form) Kaise Banaye? Ye batayenge.
Contact Us Form banane ke liye ham jo method bata rahe hai. Vo bahut hi aasan hai. Apko bas ek aur add karna hai aur ye kaam aap aasani se (mobile ya computer) me kar sakte hain apko theme edit karne ki koi jarurat nahi hai. Lekin ham apko pahle hi bata de ki ham jo Blogger Ke Liye Contact Form Code aapko dene wale hain. Vo bahut simple hai. To chaliye batate hain Bina Template Edit Kiye Blogger Ka Contact Us Page Banane Ka Tarika.

अनुक्रम
Contact Us Page Me Contact Form Kaise Lagaye
Sabse pahle apne blogger dashboard me jaiye. Apna blog select kar lijiye. Ab page banane ki jo prakriya hamne batai thi. Use follow kar ke New Page Create kar lijiye.

Ab apko ye sare settings karni hai. Jo ham apko pahle hi bata chuke hain lekin fir se bata rahe hai.
- Yahan title likhe.
- Yahan par click karke aap page Comment ko off kar dijiye.
- Ab Custom Robots Tags par aap noindex set kar dijiye. Ye SEO ke liye jaroori hai.
- Ab HTML par click kare. Blogger Post me kisi bhi tarah ka code add karna ho. To HTML me jakar hi kijiye.
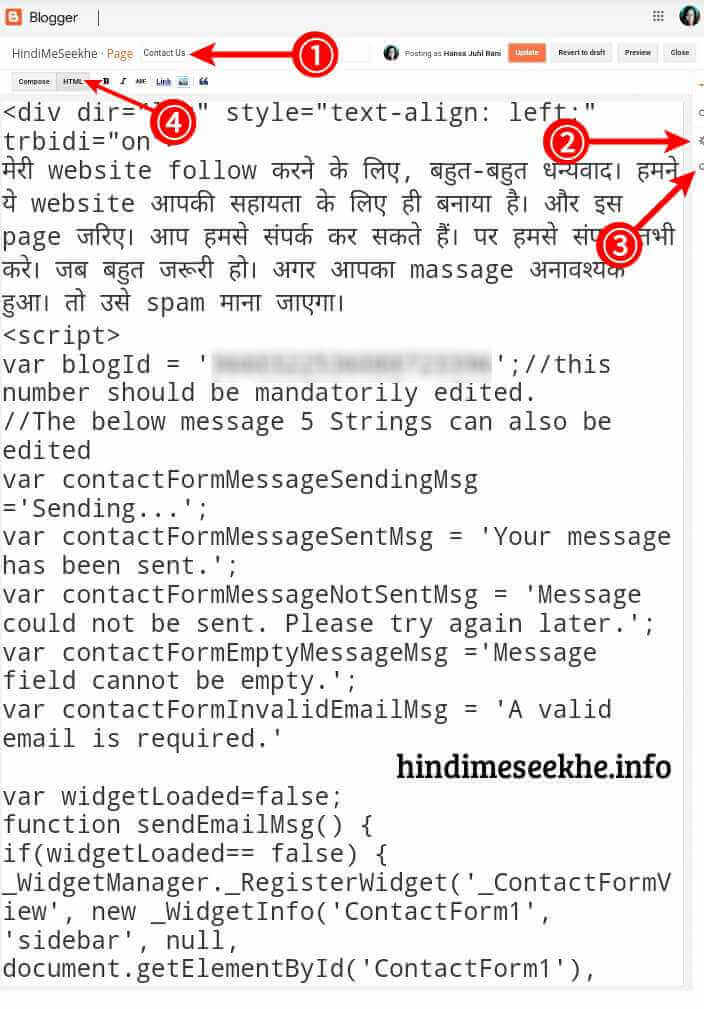
- Ab Contact Us Page Form Code add kar lijiye aur code ko edit kar lijiye.
- Ab post page Publish kar dijiye.
Yahan par apko kuchh Code milenge. Un codes ko aap hata dijiye. Warna agar apne galat coding ki, to errors show karega.
- Blogger Blog Me Apna Profile Set, Edit Aur Show Kaise Kare?
- Online Stylish Logo Kaise Banaye?
- Blog Banane Ke Baad Kya Kare?
Ab agar aap yahan par, apne contact karne vale se kuchh kahna chahte hain. To yahan use likh sakte hain. Ye likh lene ke baad ap niche diya mera pura code paste kar dijiye. Contact us page form me, apni BlogID aur blog URL add karna hai.
<form name="contact-form">
<span><i class="fa fa-pencil-square-o"></i> Name </span>
<br />
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<br /> <br />
<span><i class="fa fa-envelope-o"></i> Email Address <span style="color: #287ee0; font-size: x-small; font-weight: bold;">important</span></span>
<br />
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<br /> <br />
<span><i class="fa fa-keyboard-o"></i> Content <span style="color: #287ee0; font-size: x-small; font-weight: bold;">important</span></span>
<br />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<br />
<input id="ContactForm1_contact-form-submit" type="button" value="Send" />
<br />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message"></div>
<div id="ContactForm1_contact-form-success-message"></div>
</div>
</form>
<br />
<style scoped="" type="text/css">
#comments,.post_meta,#blog-pager {display:none;}
#ContactForm1_contact-form-name,
#ContactForm1_contact-form-email{ height:auto;margin:5px auto;padding:10px;background:#fafafa;color:#444;border:1px solid #ccc;border-radius:3px;box-sizing:border-box;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-email-message{width:95%;height:175px;margin:5px 0;padding:10px;background:#fafafa;color:#444;font-family:'Open Sans',sans-serif;border:1px solid #ccc;border-radius:3px;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus,
#ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7);} #ContactForm1_contact-form-submit{font-family:'Open Sans';float:left;background:#287ee0;color:#fff;margin:10px auto;vertical-align:middle;cursor:pointer;padding:10px 18px!important;font-weight:700;font-size:14px;text-align:center;text-transform:uppercase;letter-spacing:.5px;border-radius:4px;border:0;transition:all .8s ease} #ContactForm1_contact-form-submit:hover {background:#e45a40;color:#fff;} #ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width:100%;margin-top:35px;} .contact-form-error-message-with-border {background:#f6f6f6;border:none;box-shadow:none;color:#444;padding:5px 0;} .contact-form-success-message {background:#4fc3f7;border:none;box-shadow:none;color:#fff;} img.contact-form-cross {line-height:40px;margin-left:5px;} @media only screen and (max-width:640px){ #ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;}} </style>
Code ko dhyan se edit kijiyega. Warna form work nahi karega.
Contact Us Page Banane Ke Fayda
- Visitors ka aap par vishwas badhega.
- Readers apke blog ke bare ya post se related sawal puchh payenge.
- Aapka apne readers ke sath, healthy relationship banega.
- Aap apne visitors ki puri madad kar payenge.
Conclusion
To friends mene aap logo ko bataya ki Blogger Ka Contact Us Page Kaise Banaye. Ye Contact Form thoda simple jaroor hai. Lekin jo log coding nahi jante ya jinke paas PC nahi hai. Vo is Contact Us Form ka istemal kar sakte hain.